アイキャッチ画像はブログ一覧ページに表示しておくと、パッと見でその記事の内容が分かるので便利です。しかし、投稿ページには表示させたくない、ファーストビューがアイキャッチ画像になってしまいユーザビリティが落ちるので非表示にしたい人もいるでしょう。
今回は、アイキャッチ画像を非表示にする方法を2つ紹介します。
Cocoonの記事タイトル下のアイキャッチ画像を表示させない方法
Cocoonのアイキャッチ画像は記事作成ページの右下に位置しています。

ここにアイキャッチ画像を追加すると、記事一覧ページと記事ページでアイキャッチ画像が表示されます。
これを消すためには、以下の手順で設定を行います。
Cocoon設定>Cocoon設定>画像>アイキャッチ表示の「本文上にアイキャッチを表示する」のチェックを外す>変更をまとめて保存

これでアイキャッチ画像はすべての記事ページで非表示になります。
特定のページのみにアイキャッチ画像を非表示にする方法
先ほどは、全ページでアイキャッチ画像を非表示にする方法でした。しかし、特定のページのアイキャッチ画像のみを非表示にしたいという人もいるはず。
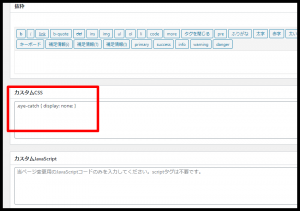
そんな時は、非表示にしたい記事の記事作成ページ下部にあるカスタムCSSに、下記コードを追記することで、アイキャッチ画像が非表示になります。
.eye-catch { display: none; }

これでコードを追加したページのみアイキャッチ画像が記事ページで非表示になります。



コメント