VSCodeでコード整形する方法を解説します。
VSCodeのコード整形ショートカットキー
windowsのコード整形ショートカットキー
Shift + Alt + Fmacの場合のコード整形ショートカットキー
shift + option(alt) + Flinuxのコード整形ショートカットキー
Ctrl + Shift + IVSCodeはPHPの自動整形ショートカットキーが使えない?
実は初期設定だと、VSCodeのPHPの自動整形ショートカットキーを使うことができません。
Windowsユーザーの場合は、「Shift + Alt + F」でPHPを自動整形を試みると、以下のエラーメッセージが表示されます。
「’php’ファイルのフォーマッタがインストールされていません。
フォーマッタをインストール」
フォーマッタをインストール」
「フォーマッタをインストール」の部分をクリックします。
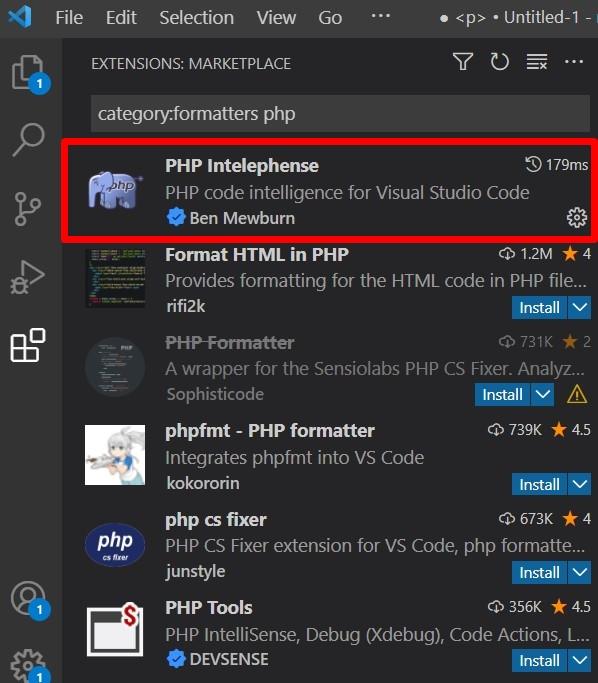
もし表示が出てこない場合は、「Ctrl Shift X」または拡張機能(Extension)をクリックし、「category:formatters php」と検索します。
「PHP Intelephense」を選択し、インストールします。

インストール完了後は、PHPの自動整形ショートカットキーが使えるようになっています。
※「PHP Intelephense」を使用していると、ワードプレス関数のコードに対して、「undefined function」といったエラー(赤の波線)が表示されることがあります。
エラー「undefined function」は以下記事で解決できます。
VSCodeでワードプレス関数が未定義エラーの対処法を解説!「undefined function」の原因は?補足:インデントの変更
VSCodeは初期設定ではインデントが「4」になっています。

そのため、コードを整形するとインデント4で整形されます。
インデントの基準を変更したい場合は、赤枠をクリックしてインデントを変更することで設定を変更することができます。
sublime text3の時は、「HTML-CSS-JS Prettif」を導入し、Node.jsを追加して、パスの設定して・・・とめちゃくちゃめんどくさかった。
一方、VsCodeはとても楽ちんです。


コメント