Twitterタイムラインの埋め込み方を解説します。記事の後半では「デザインのカスタマイズ」も紹介します。
Twitterのタイムラインの埋め込む方法
Twitterのタイムライン埋め込むにはTwitterの公式ウェブサイトTwitter Publishにアクセスします。

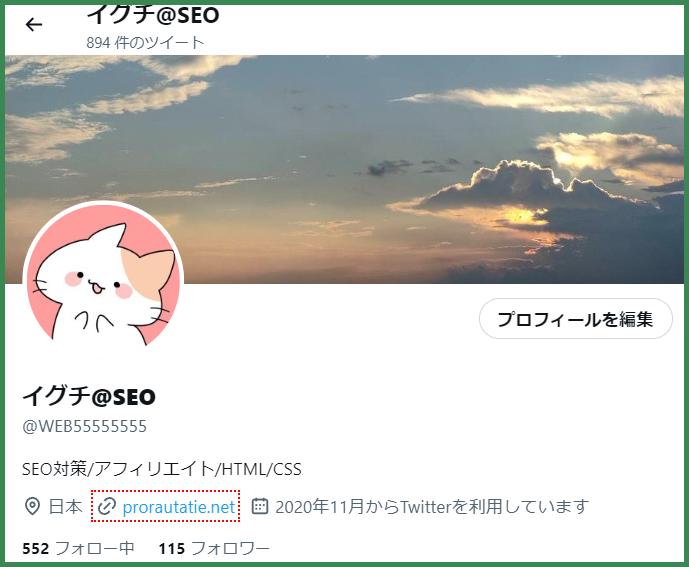
Twitterタイムラインを埋め込みたいアカウントのプロフィールページを開きます。
私の場合だと以下がTwitterプロフィール画面です。

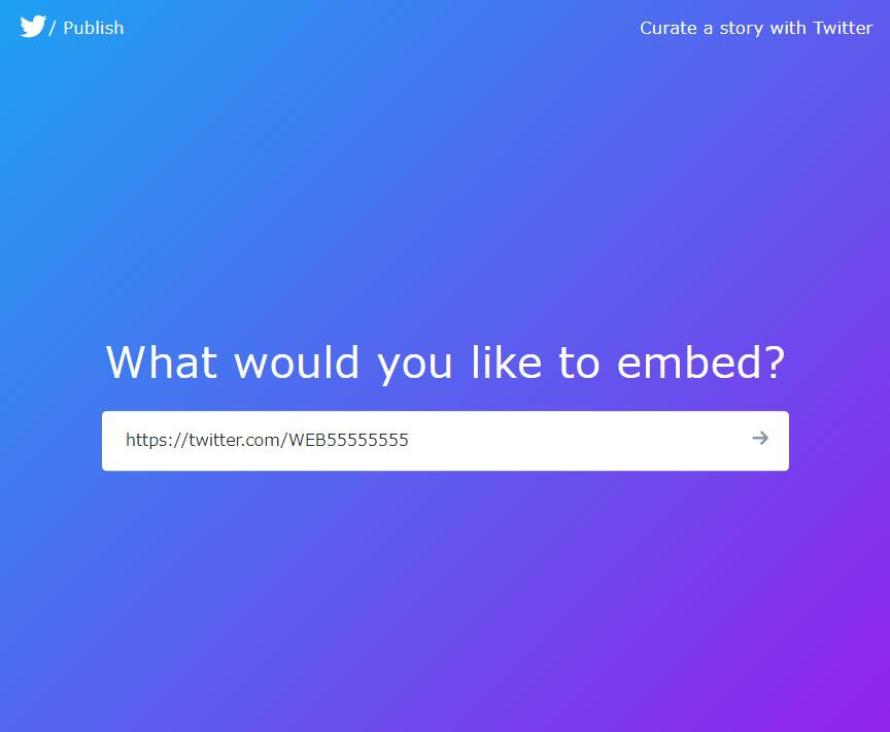
https://twitter.com/【ユーザーID】のURLをコピペし、エンターまたは「→」をクリックします。

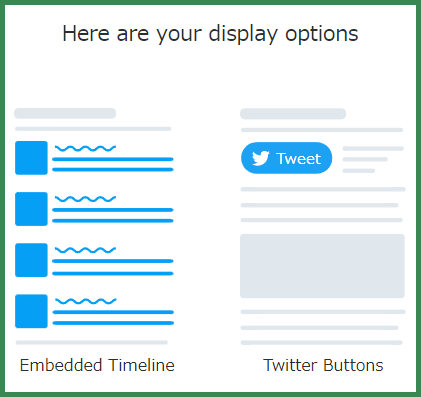
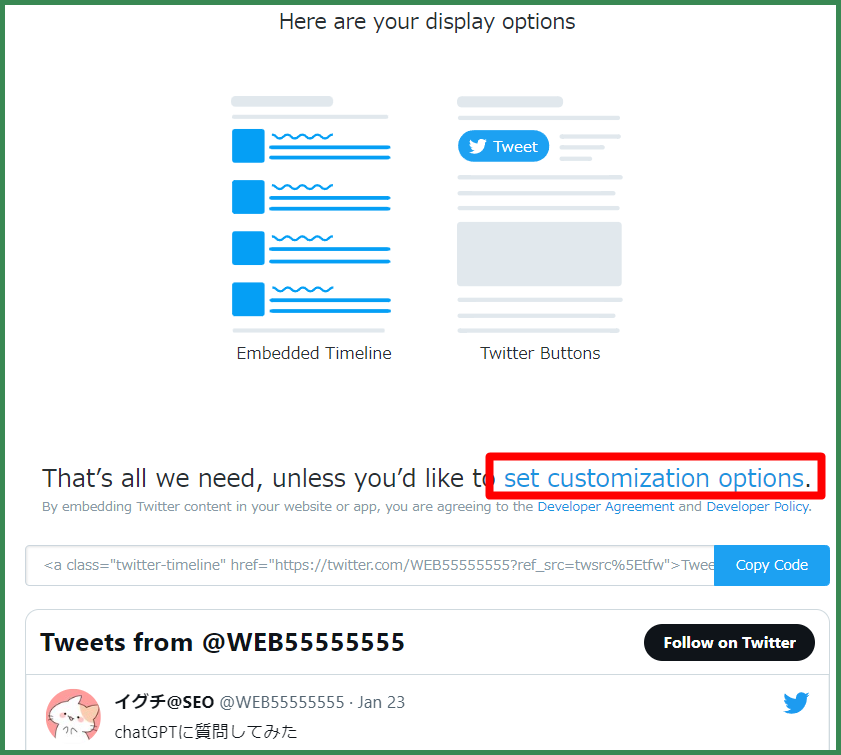
ページ下部に以下の2つ「Embedded Timeline」と「Twitter Button」が生成されたら、Embedded Timeline」をクリックします。

これで「Copy Code」をクリックしてブログに張り付ければタイムラインを表示させることができます。
ただし、縦と横のサイズ設定を行っていないため少し不格好です。いい感じにTwitter表示させるためにはカスタマイズを行う必要があります。
次にカスタマイズ方法について解説します。
Twitterタイムラインのカスタマイズ方法
「set customization options」からTwitterタイムラインの表示設定を行うことができます。

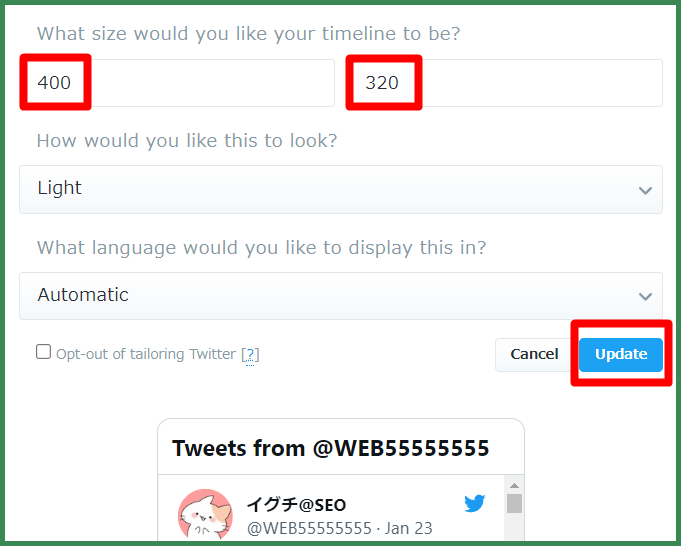
一番上の左側のボックスがheight(高さ)、右側がwidth(横幅)の設定ができます。
おすすめはheight「400」、width「320」です。入力が完了したら「Update」をクリックします。

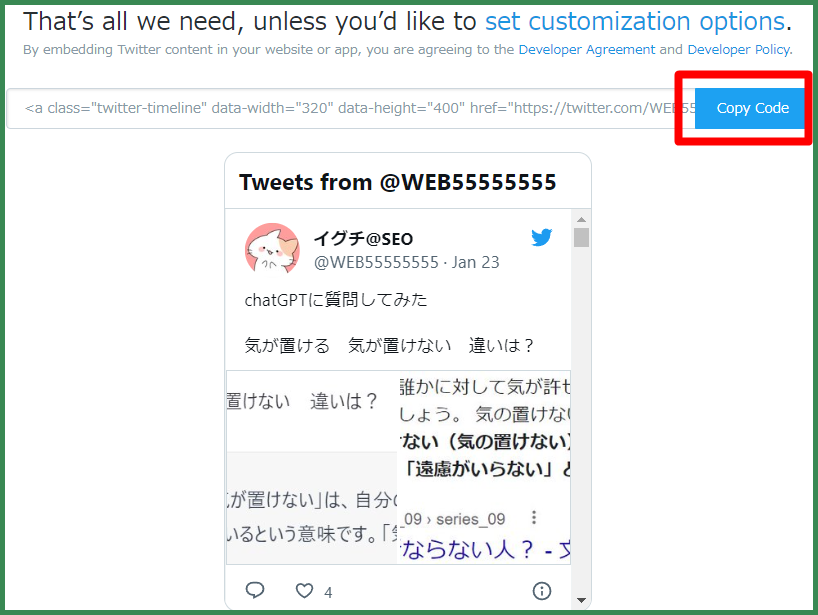
Twitterのタイムラインのプレビュー画面が表示されます。

見え方に問題なければ「Copy Code」をクリックしてブログに張り付ければOKです。


コメント