ワードプレスのテーマ名を変更する方法について解説します。
ワードプレスのテーマ名はstyle.cssで定義されています。
実際にCocoonの子テーマである「Cocoon Child」の名前を「Cocoon baby」に変更してみます。
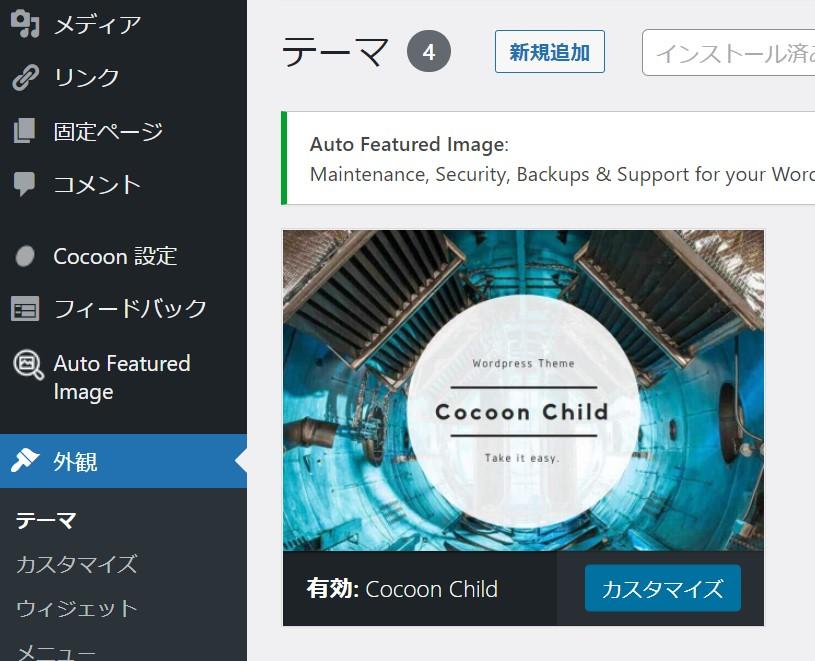
テーマの名前は「ワードプレスの外観」>>「テーマ」から見ることができます。
テーマ名は初期状態だと「Cocoon Child」となっています。

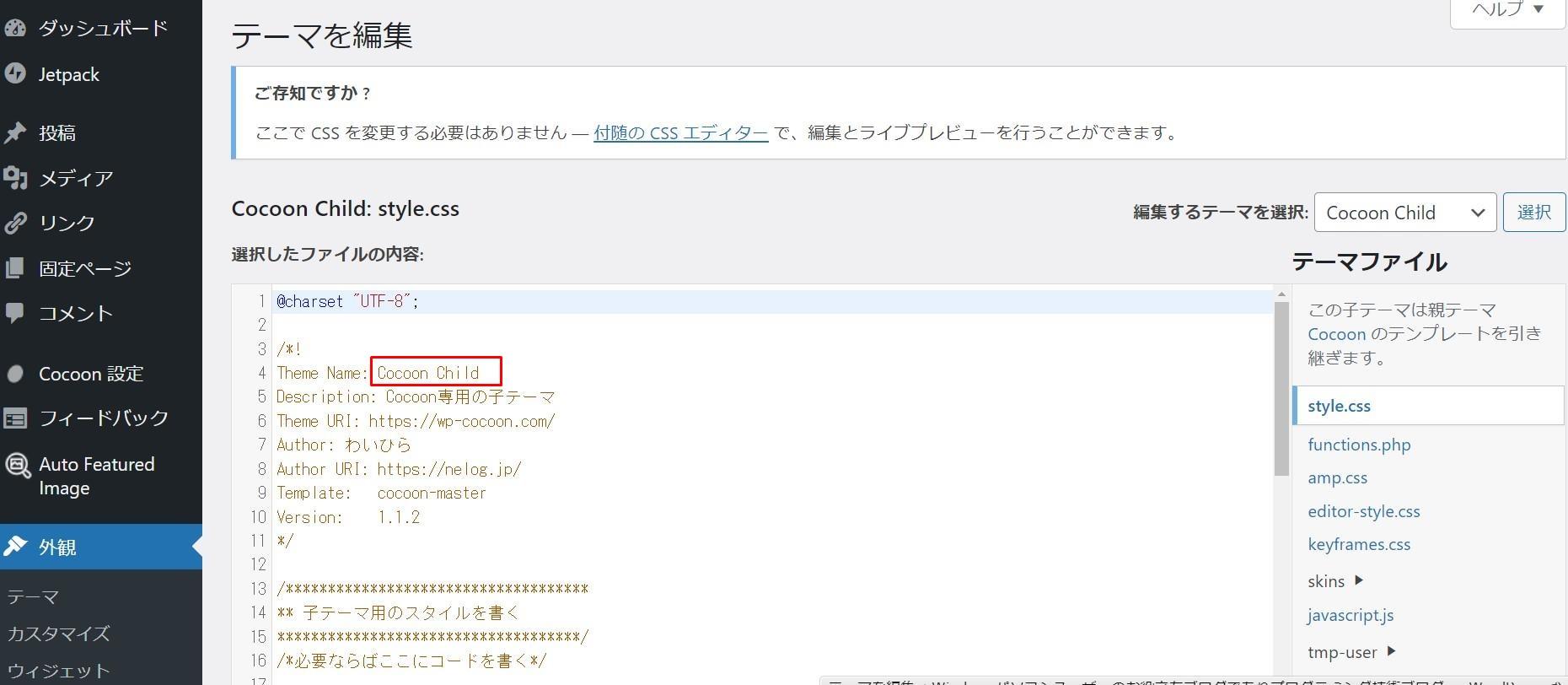
「外観」>>「テーマファイルエディター」と進み、「style.css」を選択します。
「Theme Name:」の横に記載の文字列がテーマ名となっています。

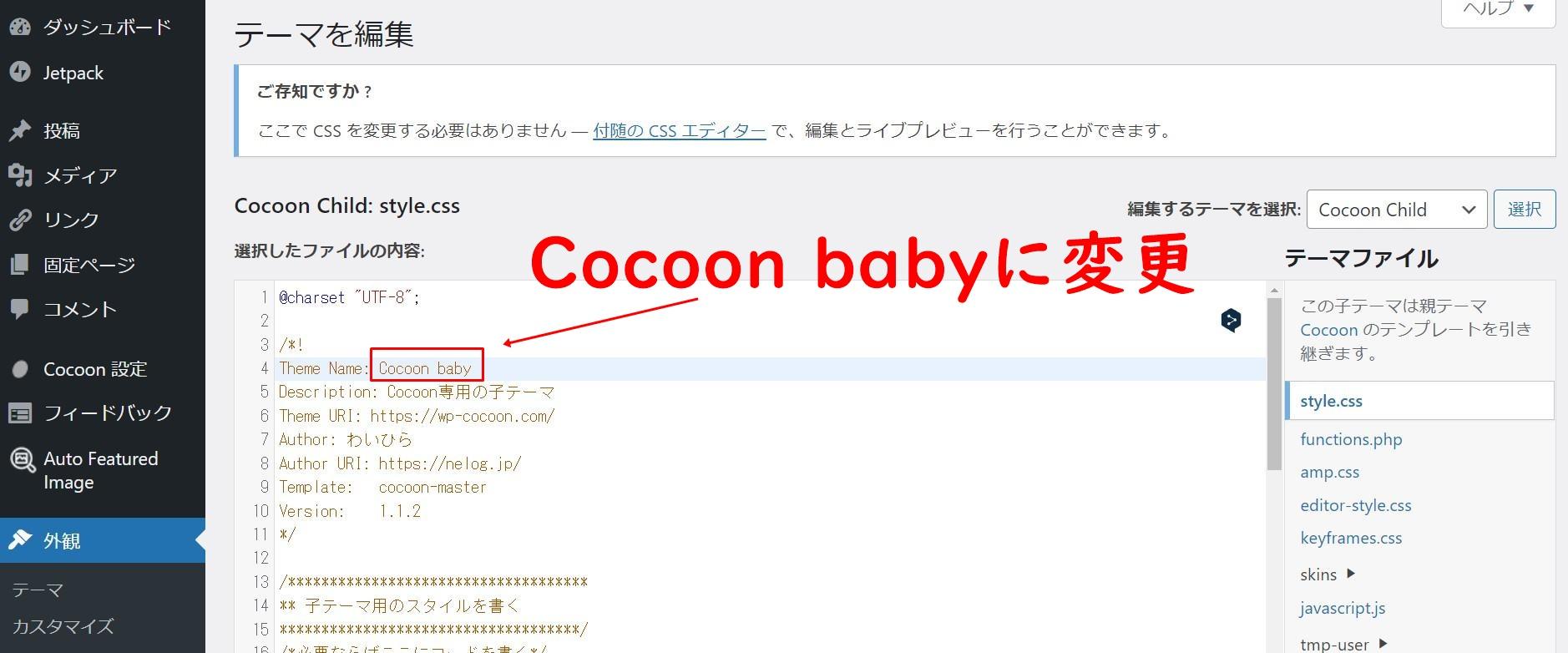
「Cocoon Child」部分を書き換えて「ファイルを更新」をクリックすることで、テーマ名を変更することができます。
実際に書き換えると以下のようになります。

ソースコードで示すと以下の通りです。
初期状態のコードです。※わかりやすいように敢えて赤字にしています。
/*!
Theme Name: Cocoon Child
Description: Cocoon専用の子テーマ
Theme URI: https://wp-cocoon.com/
Author: わいひら
Author URI: https://nelog.jp/
Template: cocoon-master
Version: 1.1.2
*/
「Theme Name」を「Cocoon Child」から「Cocoon baby」に変更しました。
※わかりやすいように敢えて赤字にしています。
/*!
Theme Name: Cocoon baby
Description: Cocoon専用の子テーマ
Theme URI: https://wp-cocoon.com/
Author: わいひら
Author URI: https://nelog.jp/
Template: cocoon-master
Version: 1.1.2
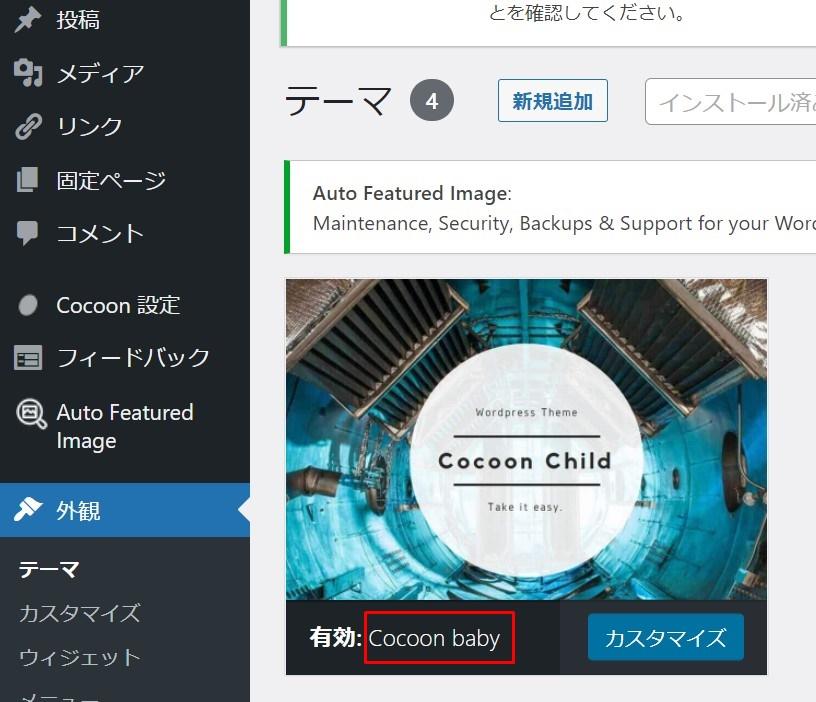
*/テーマ名を見ると、以下の通り「Cocoon baby」に変更されています。

まとめ
テーマ名を変更手順をまとめると、以下の通りです。
- 「外観」>>「テーマファイルエディター」>>「Styles.css」と進みます。
- 「Styles.css」内の「themes name:」右横を任意の名前に書き替え、「ファイルを更新」をクリック。
テーマ名はStyles.css記載のソースコードで決まっているということさえ知っていれば、テーマ名の変更は簡単ですね。


コメント